How To Disable Cherry Services On Woirdpress
In this article, we will teach y'all how to adjust many styling options within the Scarlet Framework which is used past many free and premium themes, such every bit those made past Template Monster. At the end of this tutorial, you volition be able to make changes to many options such every bit fonts and background colors.
Installing the Cherry Framework
Installing the Scarlet Framework is quite simple. In fact, information technology is just as easy as installing any other theme on WordPress. In the next steps, nosotros will walk you through fully installing the Cherry Framework likewise as activating it on your WordPress site.
-

Get-go, yous volition need to download the Cherry Framework. This can be done straight from the official Carmine Framework website. But visit the site, and click the download button directly in the center to begin your download. Be certain to save it to a place yous will remember as you will need this file later.
-

Next, log into your WordPress dashboard.
-

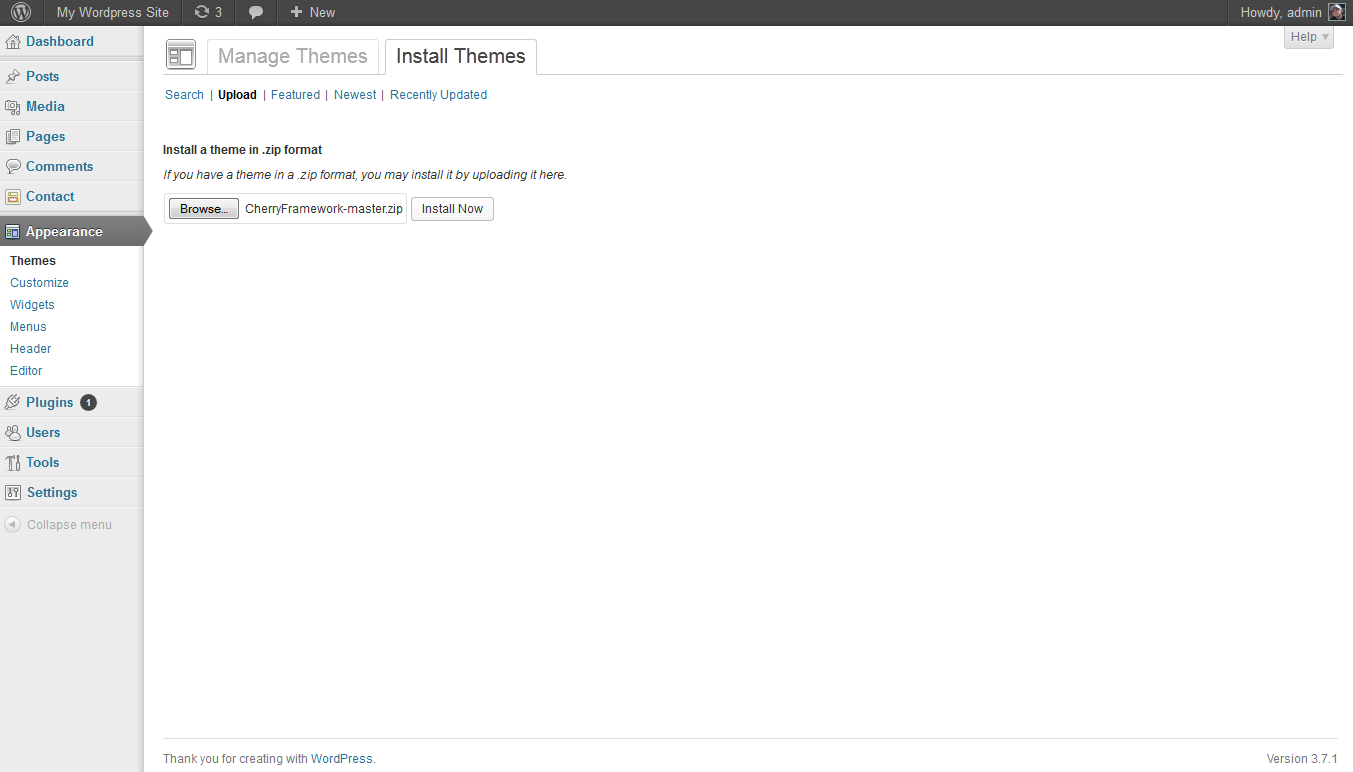
After you are logged into your WordPress dashboard, click on Appearance, then Themes. On the Themes page, click on the Install tab. Here, you lot will exist presented with a search box. As the Blood-red Framework is not available on the WordPress theme directory, you will not be able to search for information technology. Instead, click on the Upload link right above that search box. From hither, click on Browse and locate the Reddish Framework theme file that you lot previously downloaded and printing Install Now.
-

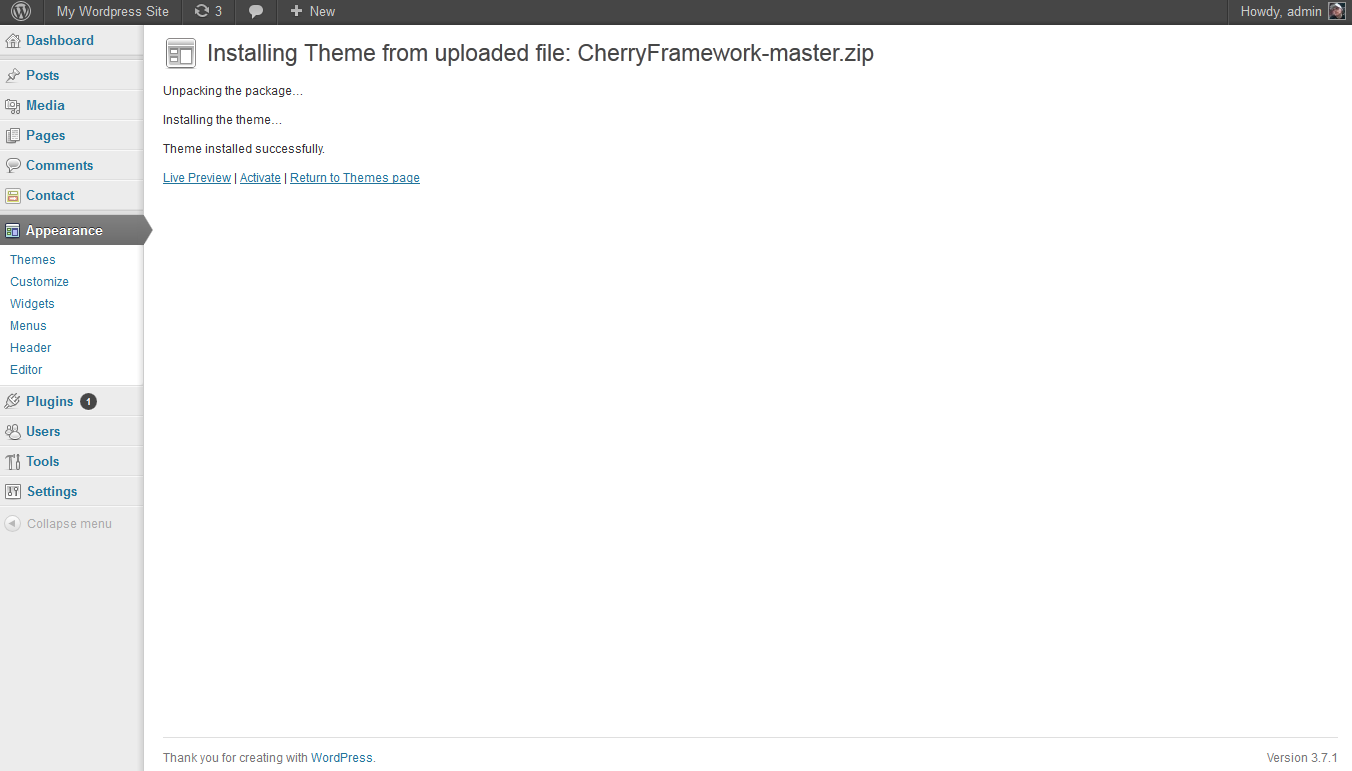
WordPress will and then handle the total installation of the Cherry Framework. Afterward information technology is installed, you may actuate it or brainstorm installing whatsoever kid themes that you may be using which require the Cherry-red Framework.
Irresolute background styling in the Cherry Framework

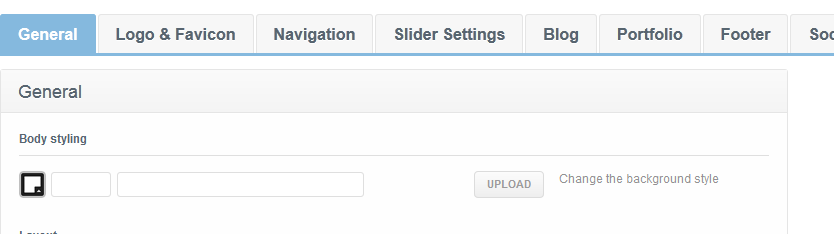
To change any background using the Cherry Framework, you lot may simply click on Cherry Options to the right side of the WordPress dashboard. After doing and so, you volition exist automatically taken to the Full general tab. In here, you will run across an option for Trunk Styling. This choice volition allow you lot to wither change the groundwork to a specifically designated color, or upload an image that you would like displayed as the background image.

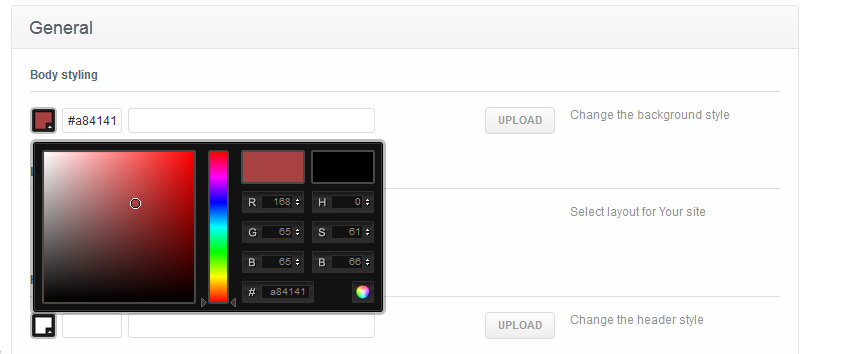
To set the color, simply click the small color box to the left side of this field and choose the color that you want. You may also enter the hexidecimal colour code into the beginning field as well to se information technology.

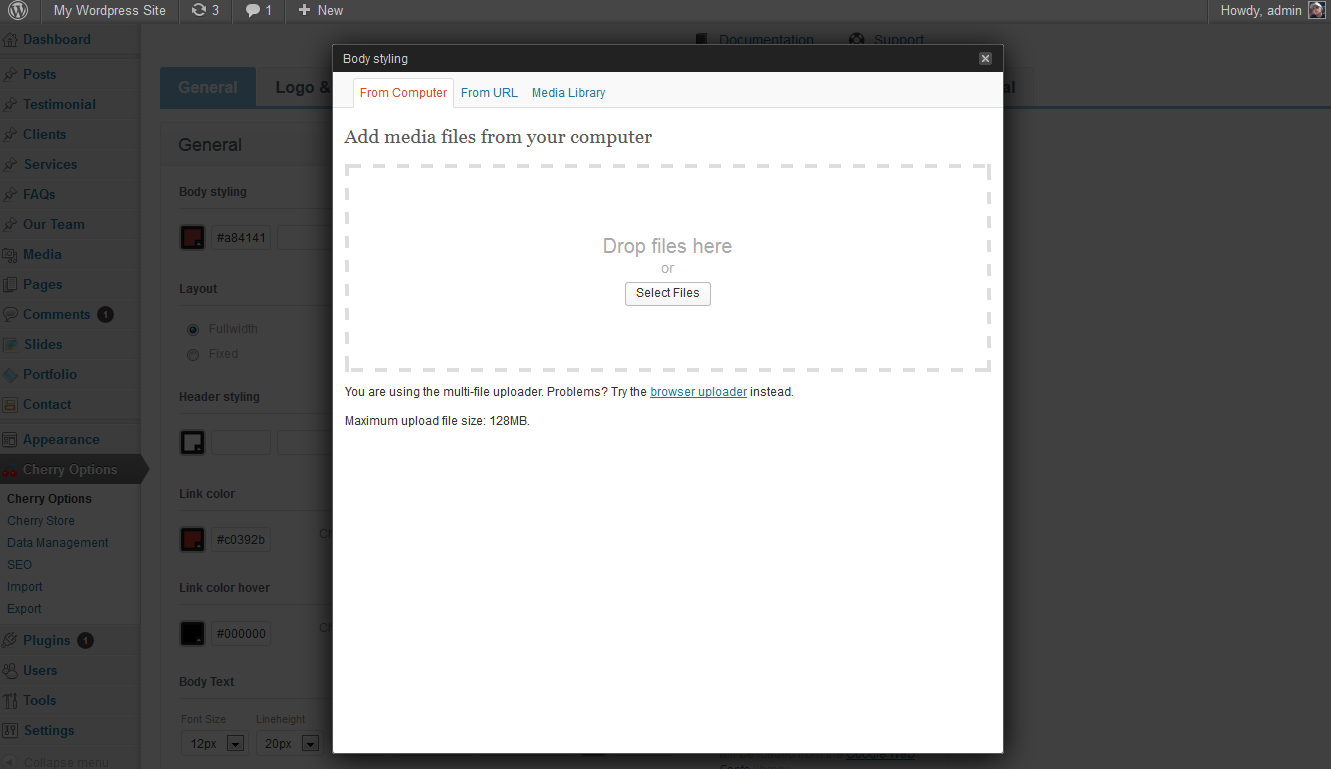
If you want to set an prototype for the groundwork, just click on the Upload button to the right of the Torso Styling section. Y'all may then browse for an paradigm to set.
One time y'all are done making whatever changes, click on Salvage Options to the bottom of the page.
Changing header styling in the Cherry Framework

The header styling options are washed in the same fashion that the body styling changes are fabricated. Simply select your header styling using the department labeled Header Styling.
Once those changes are made, be certain to click on Save Options on the bottom of the page.
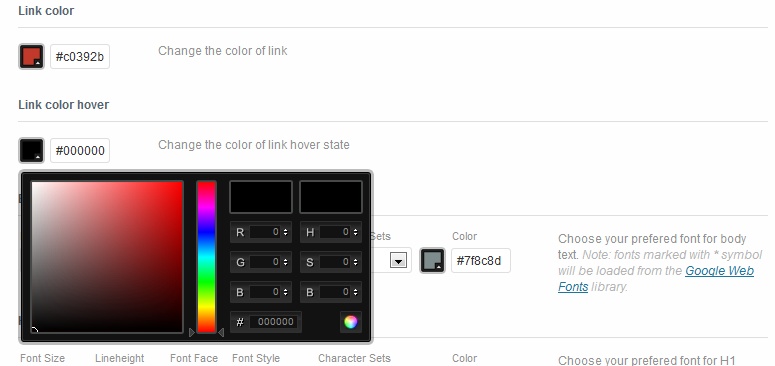
Changing link colors in the Cherry Framework

To modify any colors of links, including the color when a user hovers over them, you may click on Cherry-red Options to the left side navigation bar in the WordPress dashboard, then click on the Full general Tab. From here, you lot will see 2 options labeled as Link color and Link color hover. Both of these options modify exactly what they are labeled as. To pick a colour, you may click on the box to the left and use the color picker to observe a color that you like for each. If y'all have the hexidecimal colour that you lot desire, y'all may enter it into the text field at that place too.
One time changed, be certain to click on Save Options once done to make sure that your changes take effect.
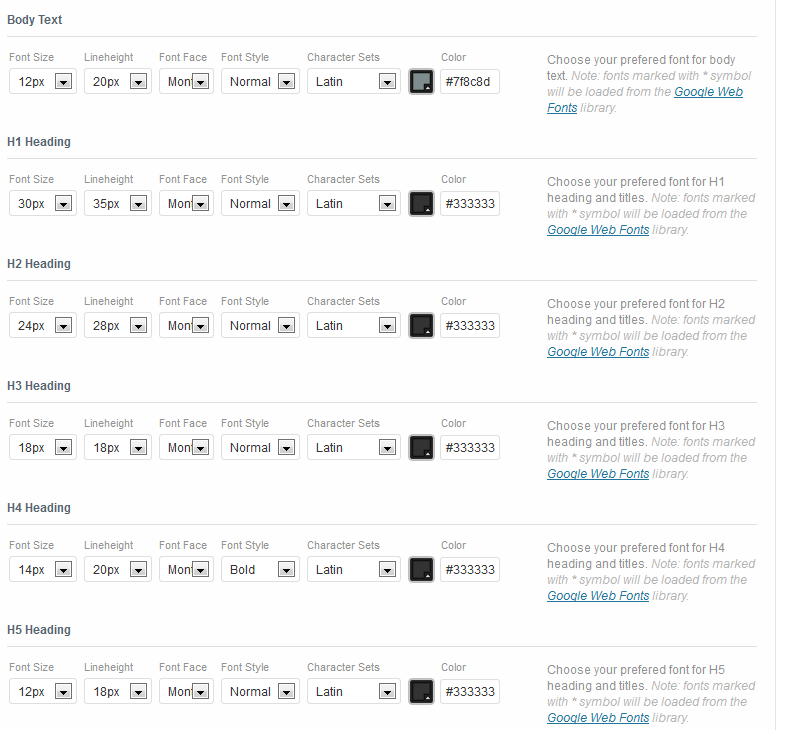
Changing font options in the Cherry Framework

Just equally background content and links can exist changed, all text on your site can hands be changed on the fly quite hands when using the Cherry Framework for your theme. Nether the Body Text section, you will run across various options such as Font Size, Linehight, Font Face, Font Style, Character Sets, and Color. All of these options allow y'all to make whatever changes to your theme for any normal paragraph content that is displayed.
You volition see many other options such as H1, H2, H3, etc. too. These are used to brand changes to whatsoever headings that y'all may have defined such as an article championship or a particular section of a page.
If you lot are unfamiliar with these various options under each font, we will become over each of these options:
- Font Size: Defines the exact size of the font displayed.
- Lineheight: Defines how close ane line of a paragraph is to the next. The bigger the number, the further abroad each line volition be from the one higher up and beneath it.
- Font Face: Defines what font to use for the text.
- Font Way: What way of the particular font will exist used.
- Character Sets: Defines what characters are able to be disoplayed within the paragraph.
- Color:Of course, defines what color the text volition be.
Where practice I go from here?
My best recommendation is to accept fun and play around with various styling options. Sometimes the little changes can brand a huge difference. Don't be afraid to become your easily dirty and play with different styles to get the optimal await. You may be pleasantly suprised.
How To Disable Cherry Services On Woirdpress,
Source: https://www.inmotionhosting.com/support/edu/wordpress/editing-styles-in-the-cherry-framework/
Posted by: chaconundeng.blogspot.com


0 Response to "How To Disable Cherry Services On Woirdpress"
Post a Comment